刚刚开通了博客园,于是按耐不住兴奋的心情,发了第一篇博文,因为是第一次发帖,可能会有很多地方考虑不到,还请大家多多包涵,写的不好的地方也请大家见谅。如有错误还请大家指出来,我会进行更改。
那么我的第一篇博文可以说是没有一点技术含量的,只是简单的操作。由于我最近在学Ext,对这项技术特别感兴趣,难免就要经常去看API,可恨的是团队里的网络不给力,老是掉线,所以花了点时间把API配到本地,这样就不许要网络的支持了。那么接下来就是配置的步骤:
1、首先去Ext官网下载Ext的开发包(),解压到任意盘符,我是Ext4.2,然后解压到C盘的,大家请随意,如图:

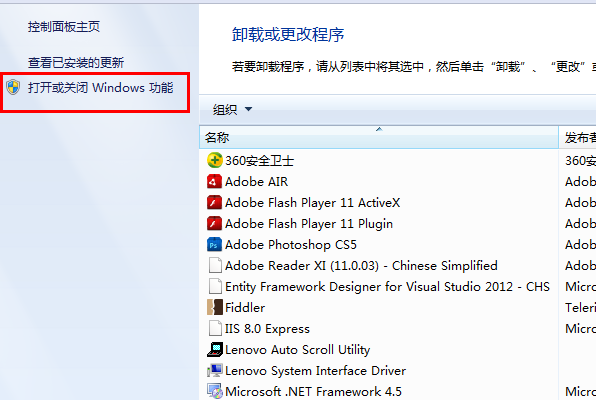
2、打开控制面板——>程序和功能——>打开或关闭Windows功能,如下图:


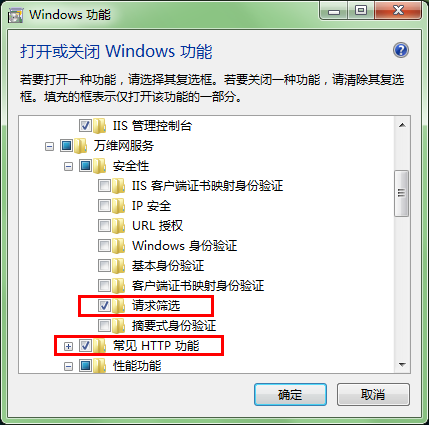
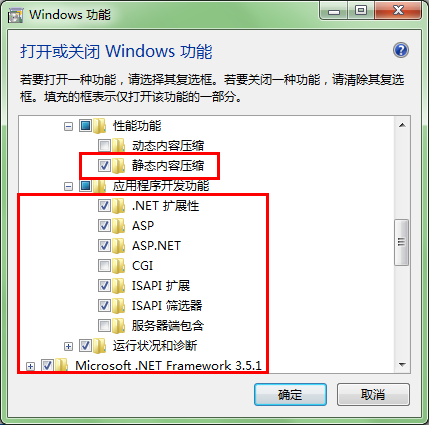
3、勾选下面三幅图中的红框中所勾选的选项,然后确认。当然有些选项是可以不勾选的,这个就没必要纠结了。



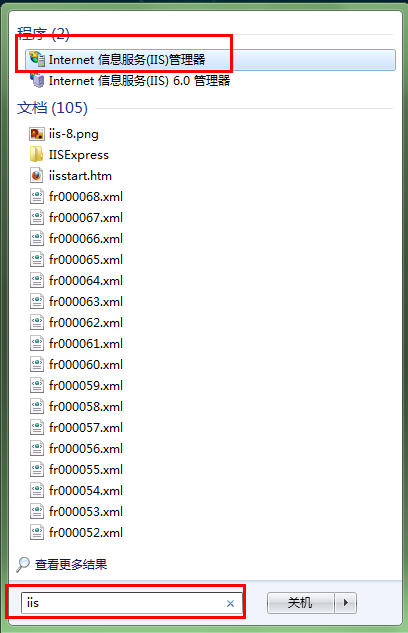
4、Windows功能已开启,接下里在“搜索程序和文件”搜索框中输入“IIS”,如下图,选择"Internet信息服务(IIS)管理器";

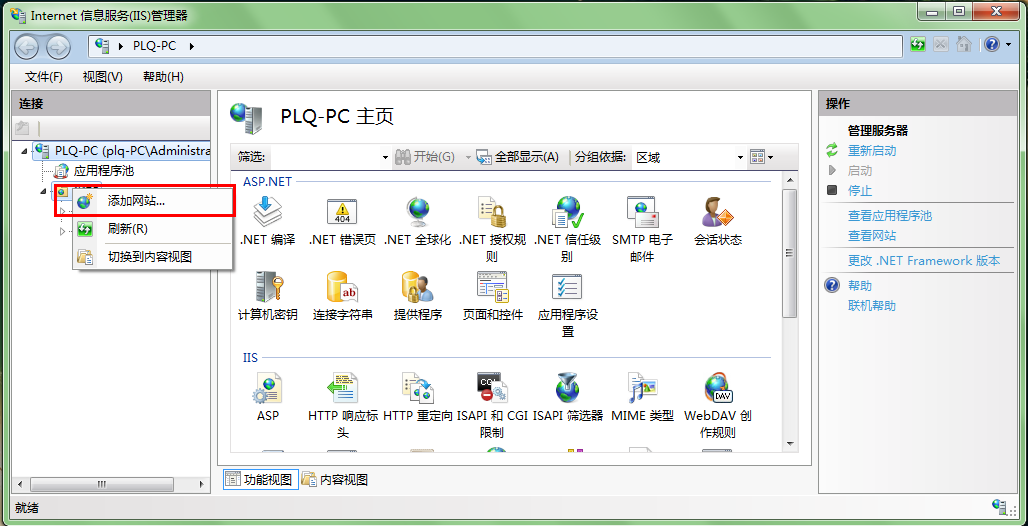
打开之后如下图,这里我已经把Ext4.2配置到本地了

5、右击“网站”,然后选择“添加网站”,如下图:

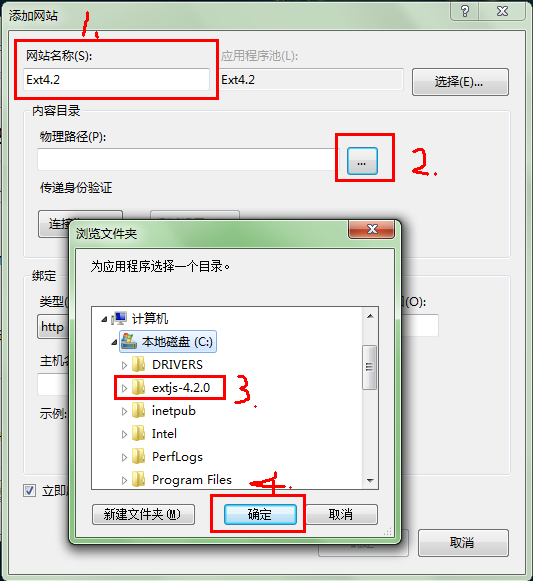
6、在弹出的添加网站窗口中,我们现在“网站名称”下面的文本框输入自己的名称,然后选择“...”,在弹出的浏览文件夹窗口中选择之前解压的Ext开发包,(注意:这里是选择整个开发包,当然里面的内容可以精简,这个就大家去倒弄了,我自己是没有精简的),然后确定。

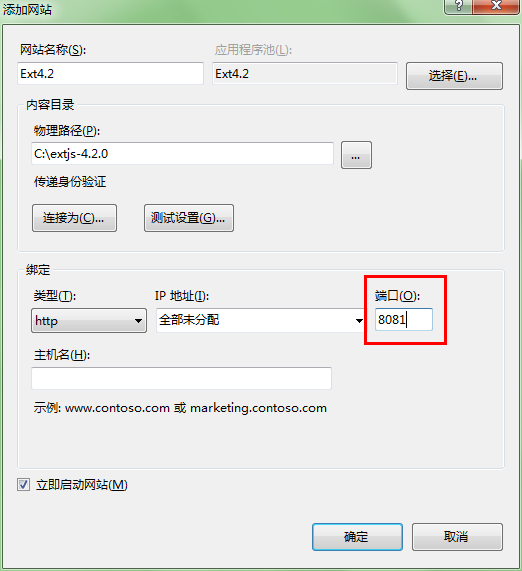
7、添加端口,我是8081,当然可以是8082、8083......等等,这个看个人,然后确定。

8、确定之后返回到主页,点击“浏览*:8081(http)”,(如果你的端口是8082,那么就是“浏览*:8082(http)”,以此类推。。)

接下来就配置成功了,


好了,配置就这样,第一次写啊,请大家多多支持,多多包涵。